Everyone agrees that faster-loading web pages are better.
A good page load time is roughly 3 seconds and if your website is loading below this standard, you could be losing visitors and money without even realising it.
So what can you do to speed things up?
In this blog post, we’ll discuss some effective ways on how to speed up web page loading time. By following our tips, you’ll keep your customers happy and improve your bottom line.
So let’s get started…
Why is Web Page Speed So Important?
In today’s fast-paced world, no one has time to wait for a slow-loading website. In fact, web page loading speed is a key factor in keeping visitors engaged with your site and as you will see later on, has an important role and impact on your overall business goals.
Below we’ve compiled a few different ways as to what your web page speed can actually do.
A Fast Loading Speed Is One Way to Improve User Experience

One of the main reasons for having a website that loads fast is to ensure a good user experience. When a website takes too long to load, users become impatient and are more likely to leave.
This can cause a domino effect, where users leave your website and never return, resulting in lost business and revenue. Additionally, a slow website can hurt your search engine ranking, as Google takes page speed into consideration when ranking websites. But we’ll talk about this later on.
It’s clear that load speed is a critical factor in keeping visitors happy and engaged with your site, which is why it is crucial for businesses to have an actionable plan for their site’s performance in order to provide web users with the best possible experience.
Pages That Load Quickly Can Bring In More Conversions

Pages that load quickly can bring in more conversions because the information they need as well as the process of purchasing takes less time. When someone visits a website, they expect to find the information they need quickly and easily.
If a page takes too long to load, users will often leave the website altogether, because people don’t have time to wait around for pages to load, which can lead to a loss in potential conversions.
According to Google, “…as page load time goes from one second to 10 seconds, the probability of a mobile site visitor bouncing increases 123%. Similarly, as the number of elements—text, titles, images—on a page goes from 400 to 6,000, the probability of conversion drops 95%.8.”
And as result, you can imagine that the longer your site loads, the more people will go to a competitor’s site to fulfil the solution that they are actually looking for.
Slow Page Speed Often Results in Higher Bounce Rates

When it comes to website speed, anything less than optimal can be costly.
As mentioned by Google, “The probability of bounce increases 32% as page load time goes from 1 second to 3 seconds.”
Thus, a slow website can frustrate your visitors and cause them to leave before they even have a chance to explore what you have to offer. This can lead to a higher bounce rate, as well as decreased conversions and sales.
A Website That Loads Fast Will Keep Your Customers Engaged

It is no secret that when it comes to business, time is money. This is especially true when it comes to the online world, where a slow website can mean lost customers and potential revenue.
Therefore, if your site was crafted to load fast from the beginning, your targeted customers will not only take the time to learn about your products, offers, services and more but also even if they don’t make a purchase they may consider you next time because of how convenient information was provided to them.
Slow Loading Pages Affect SEO Ranking

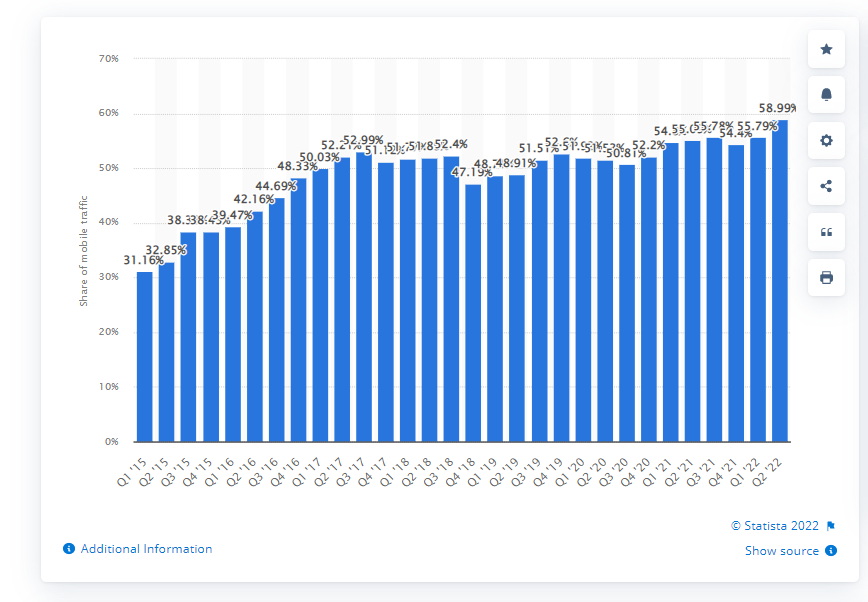
Pages that load fast on mobile devices are becoming an increasingly important factor for businesses as more and more people are browsing the web using their phones and tablets. Just take a look at the table below. Statista actually reports that 58.99% of global web traffic comes from mobile devices.
And because the numbers seem promising with how many users are utilising mobile devices for search, Google announced in 2018 that “…page speed will be a ranking factor for mobile searches.” With this, having a fast website will help you rank higher in search engine results pages (SERPs).
But even if you’re not worried about your search engine ranking, page speed is still important not just in terms of ranking as we’ve learned earlier.
Tools to Help Measure Page Load Time
In this section, we’ve listed down the tools that you can use to help you measure page load time as well as a brief breakdown of how to use them and what features they each offer.
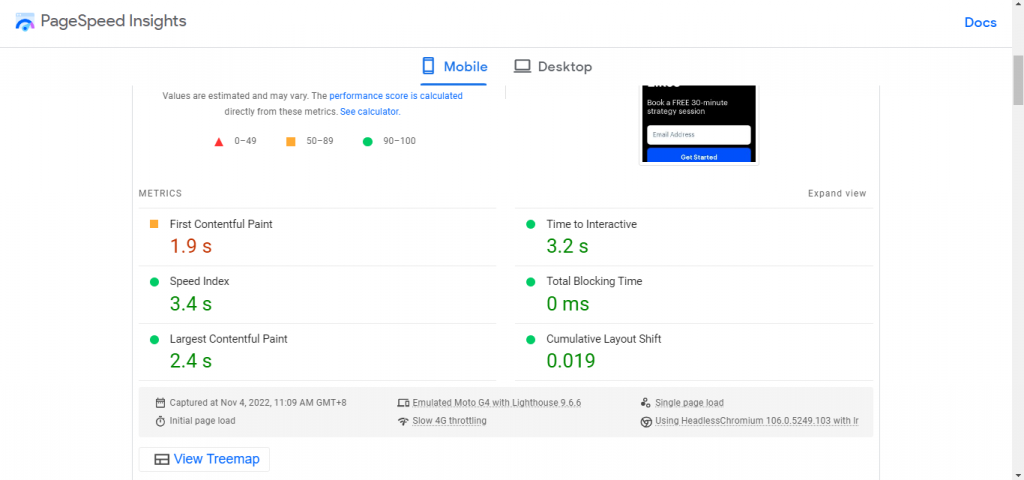
Google PageSpeed Insights

Follow the steps below to learn how to use Google PageSpeed Insights.
Step 1: Open the Pagespeed Insights on Another Tab

Head over to https://pagespeed.web.dev/
Step 2: Add Your Website Link

On the text box add the link to your website.
Step 3: Hit Analyze

Simply wait for your website to be analysed.
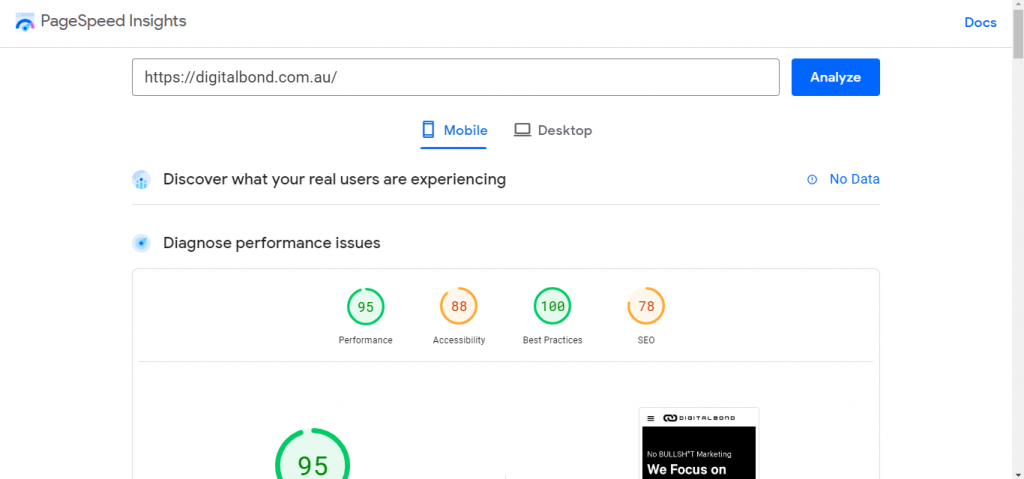
Step 4: Review Your Results

You will see results for both mobile and desktop such as Speed Index, Cumulative Layout Shift, Total Blocking Time and more.
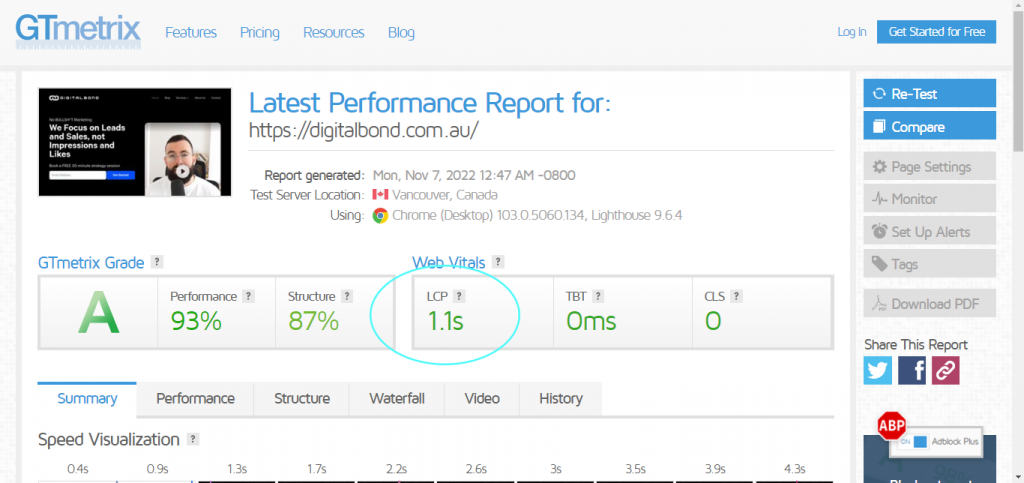
GTmetrix

To use GTmetrix and the other tools we’ll be mentioning, the steps mentioned above are the same for all.
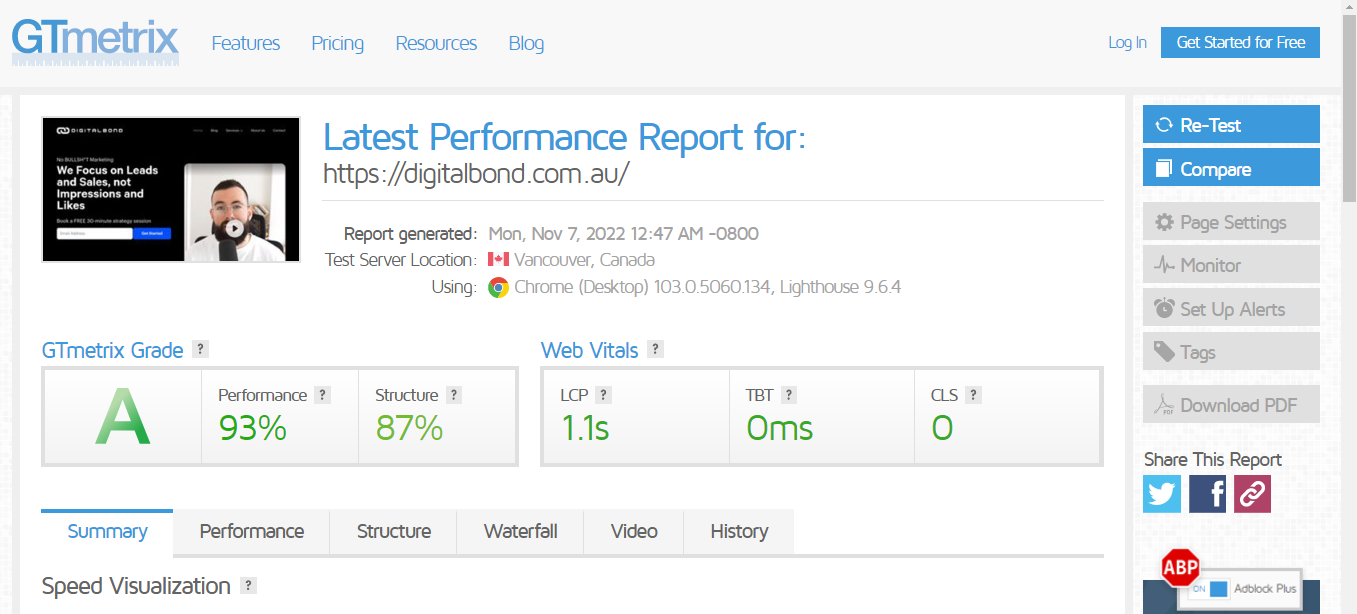
Having followed the steps above, we’ve come across the following results.
LCP

LCP or Largest Contentful Paint is a metric that measures how fast the largest element on a web page appears. This metric is important because it will give you a baseline of how long it took for the main content of your page to be fully loaded.
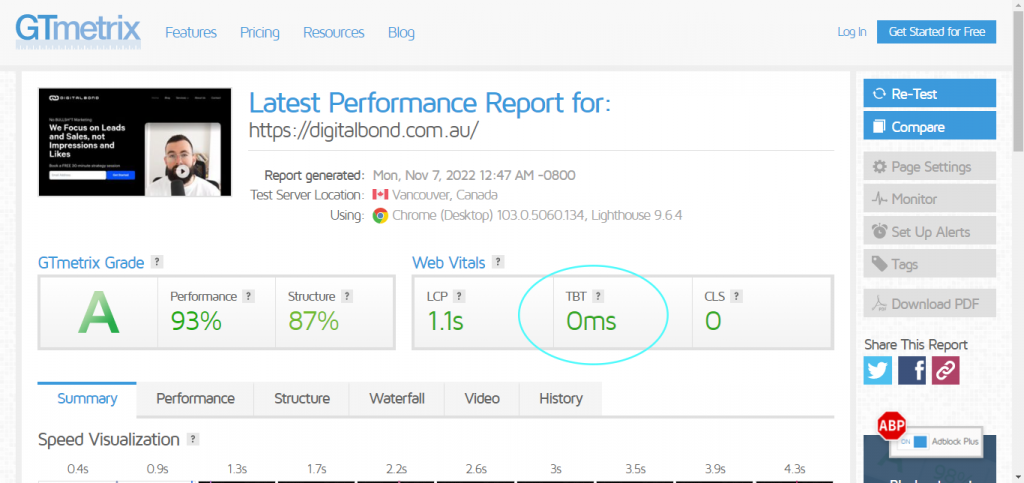
TBT

As mentioned by GTMetrix, “In the simplest terms, TBT measures the total amount of time your webpage was blocked, preventing the user from interacting with your page.”
Additionally, GTmetrix also mentions that the ideal TBT (Total Blocking Time) would be less than 105 milliseconds.
CLS

Referencing GTmetrix’s definition, Cumulative Layout Shift (CLS for short) quantifies the “…unexpected shifting of web elements while the page is being rendered. This measurement is then quantified as an aggregate score of all the individual layout shifts on your page.”
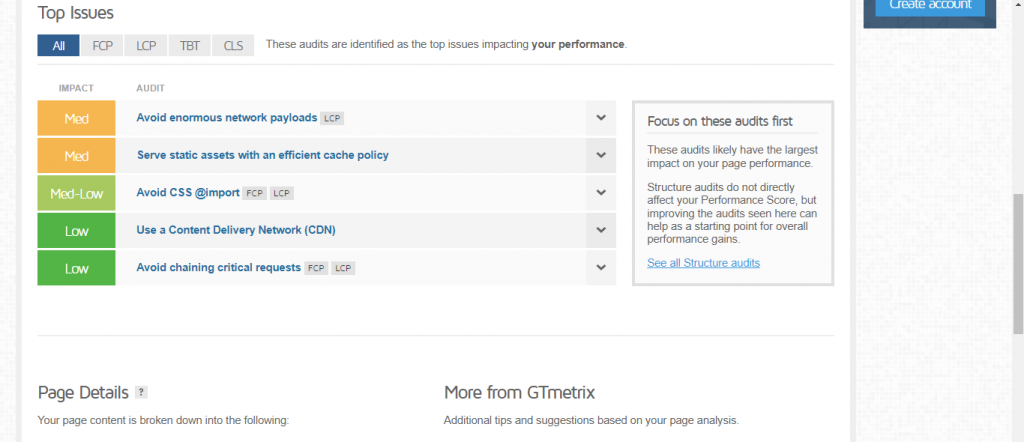
Top Issues

A summary of top issues.
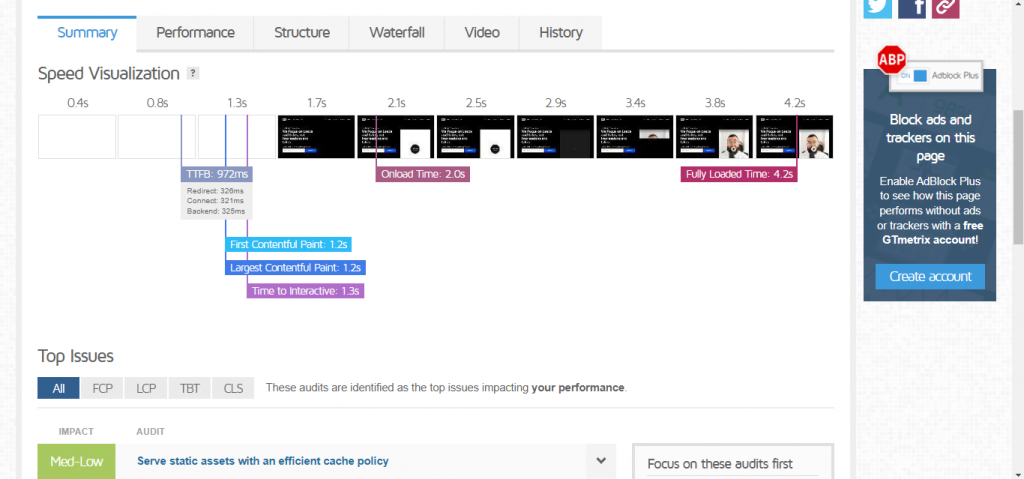
Speed Visualization

With Speed Visualization, you can see how long it took for each aspect of your site to load.
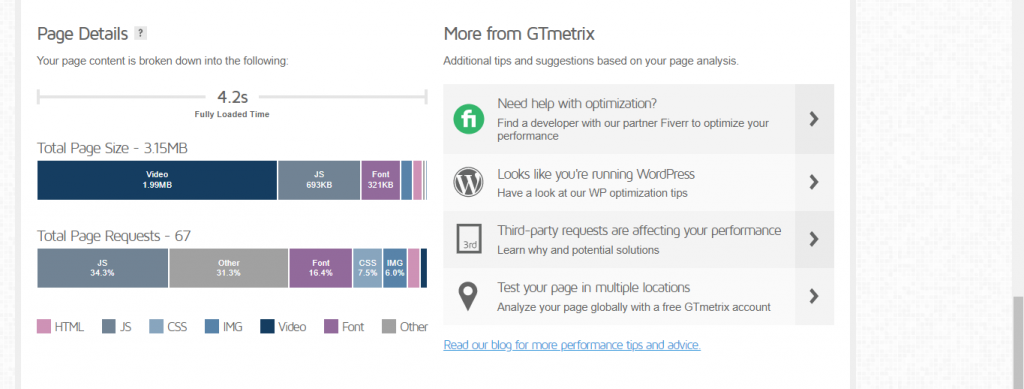
Page Details

A breakdown of total page size and total page requests.
We didn’t go through all the features that analyse your site but you can view what those features are here.
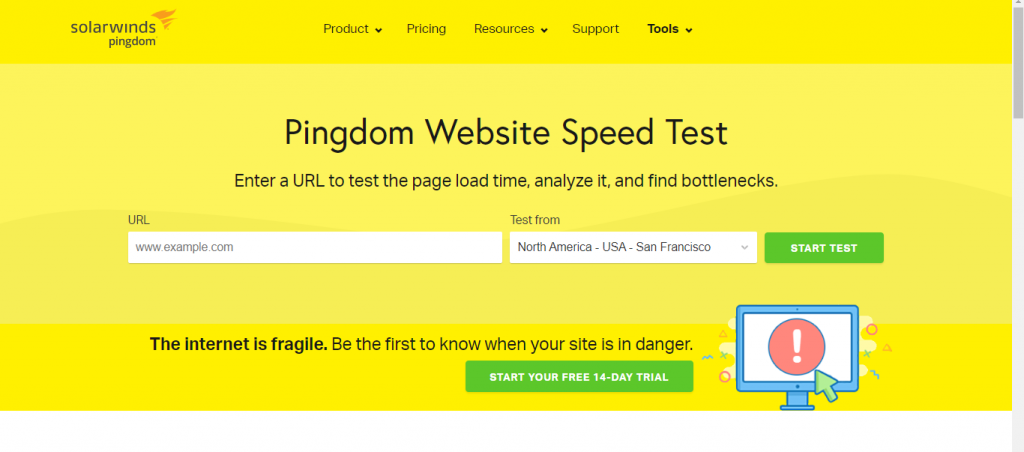
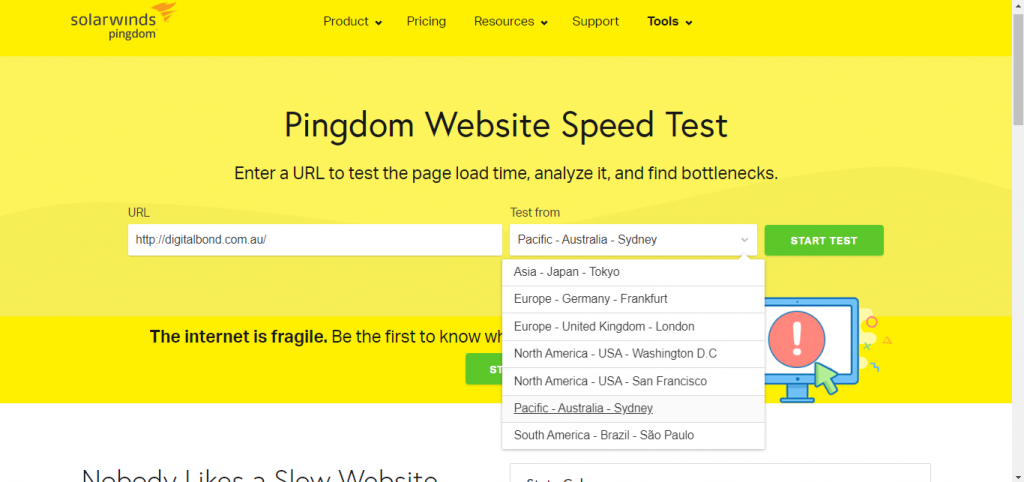
Pingdom Speed Test

With Pingdom Speed Test, you can choose where you’re testing from.

As seen above, in this example, we’ve chosen Sydney, Australia.
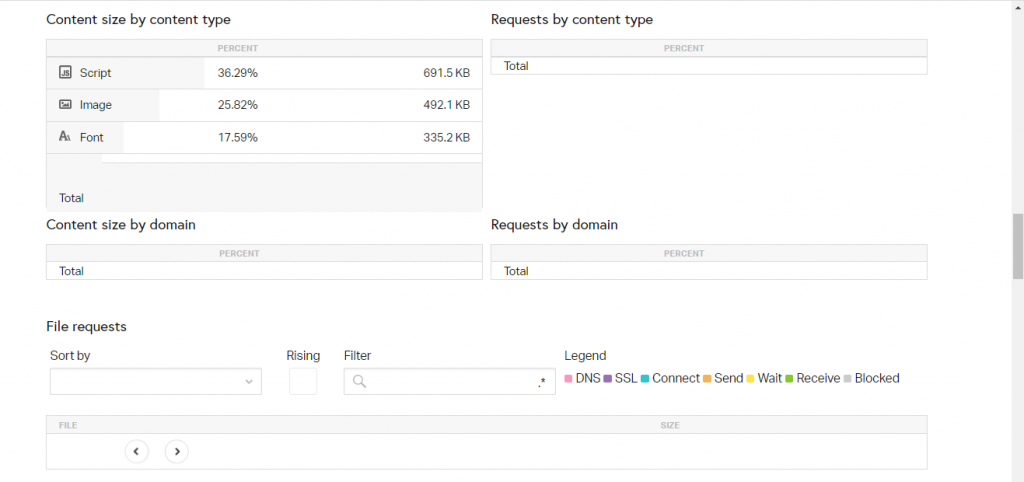
Page Performance for Improvements

In this section, you will see a list of what you need to improve on along with a corresponding grade.
Response Codes

Content Size by Type and Content Size by Domain

WebPageTest

With WebPageTest, you can test your website and its pages for mobile and desktop as well as for different browsers such as Google, Firefox and Explorer. For now, Firefox and Explorer are only available for desktop testing and not mobile.
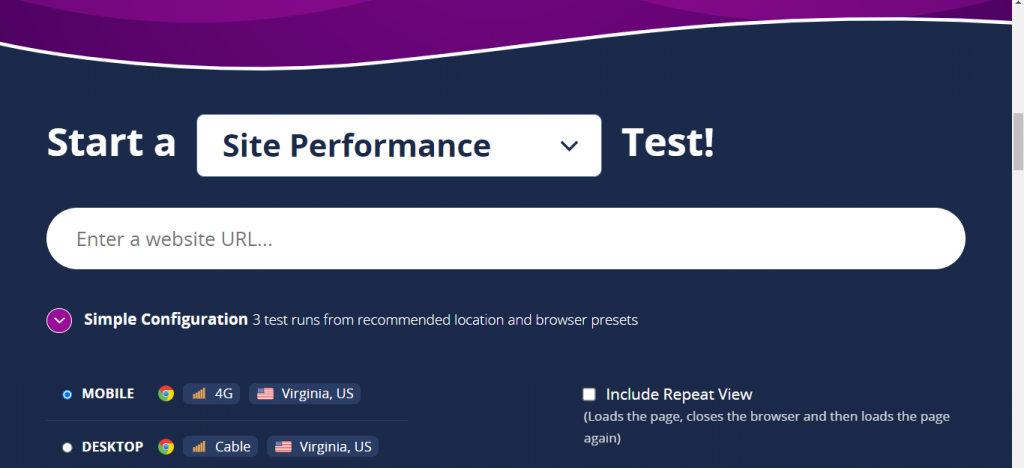
Testing on WebPageTest is a little different, we’ll walk you through the steps below.
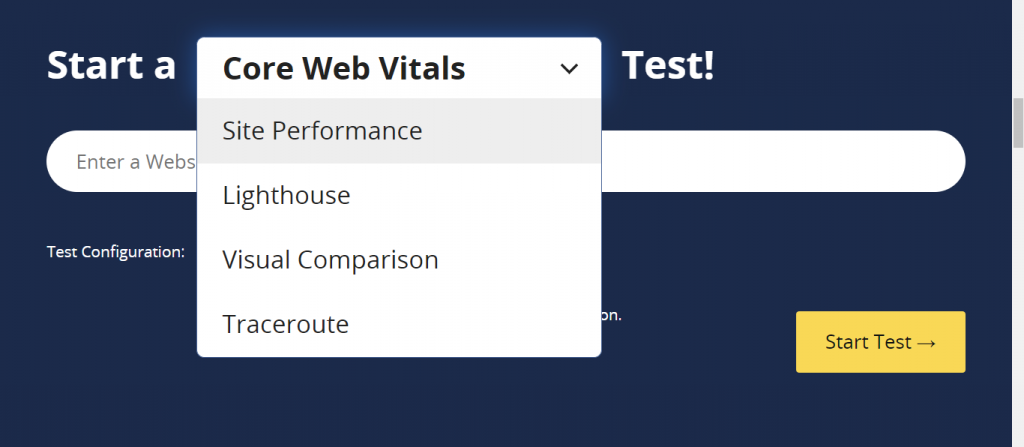
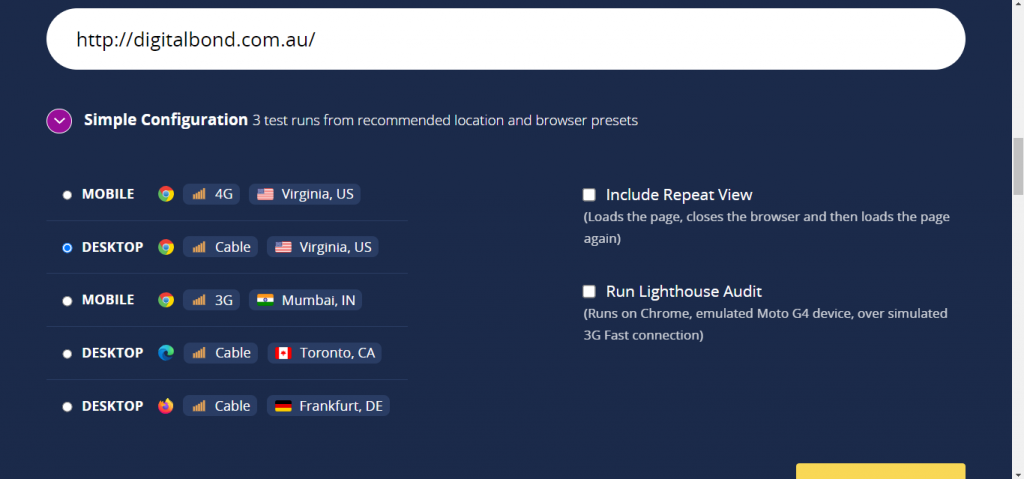
Step 1: Select What You’d Like to Test
Choose from Site Performance, Core Web Vitals, Lighthouse, Visual Comparison and Traceroute.

Step 2: Add Your URL

Step 3: Select Your Preferred Presets

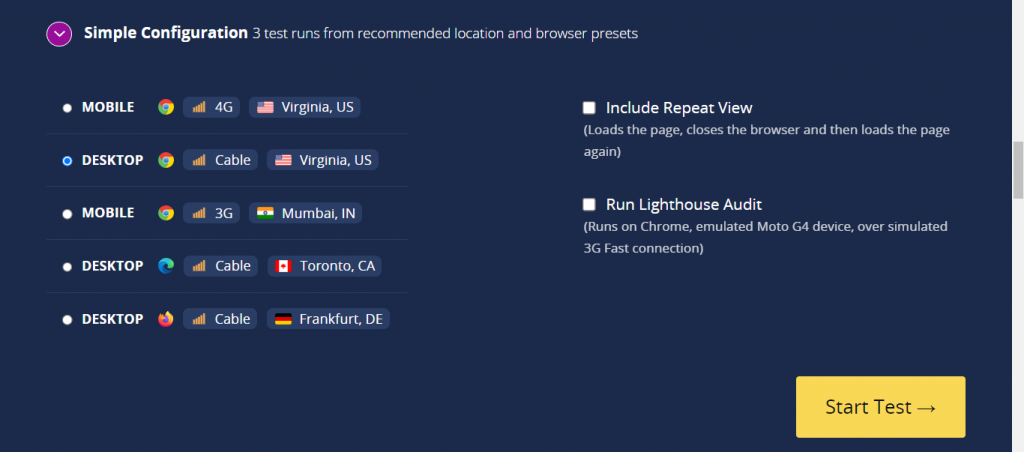
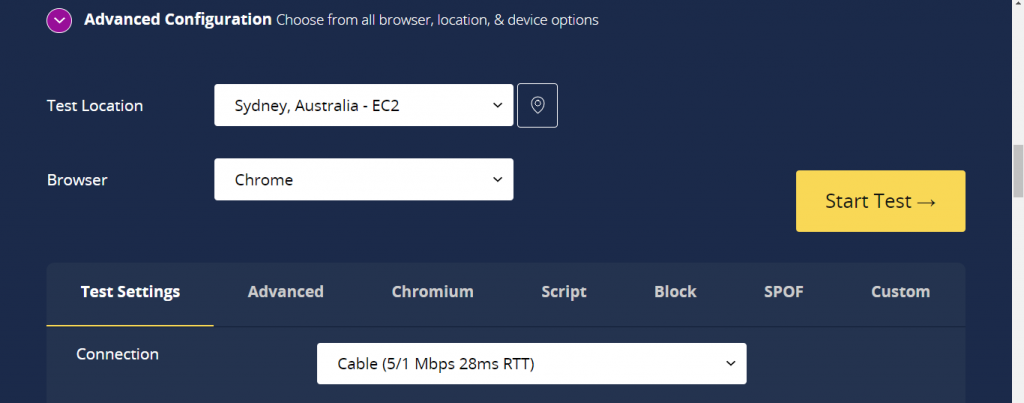
Step 4: Decide if You’d Opt For Advanced Configurations
You can either proceed to Start Test…

or add more configurations. In this step, we’ve added the test location as Sydney, Australia and chosen Chrome as the browser.

You can further configure some settings to your preferences however we won’t be going in-depth on this aspect.

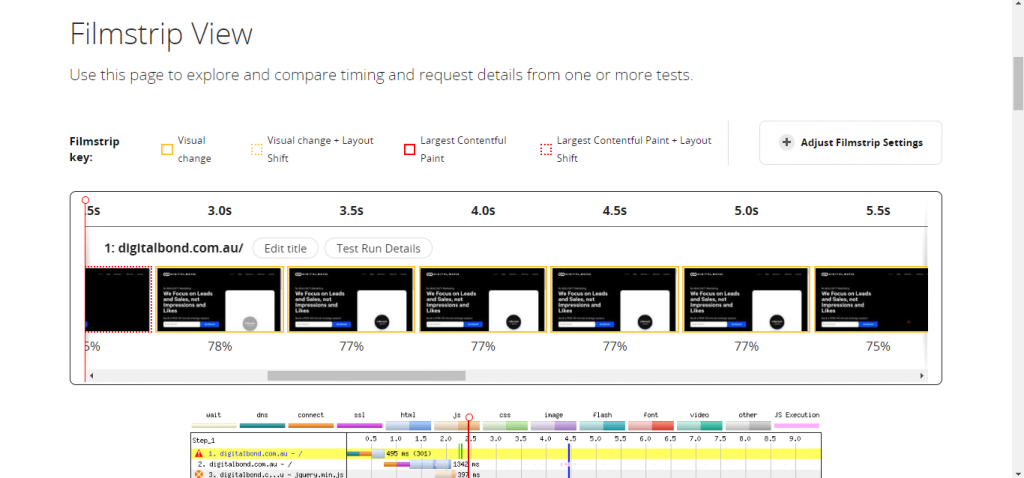
Once you’ve run the test, you can switch from various views some of which include:
Filmstrip View

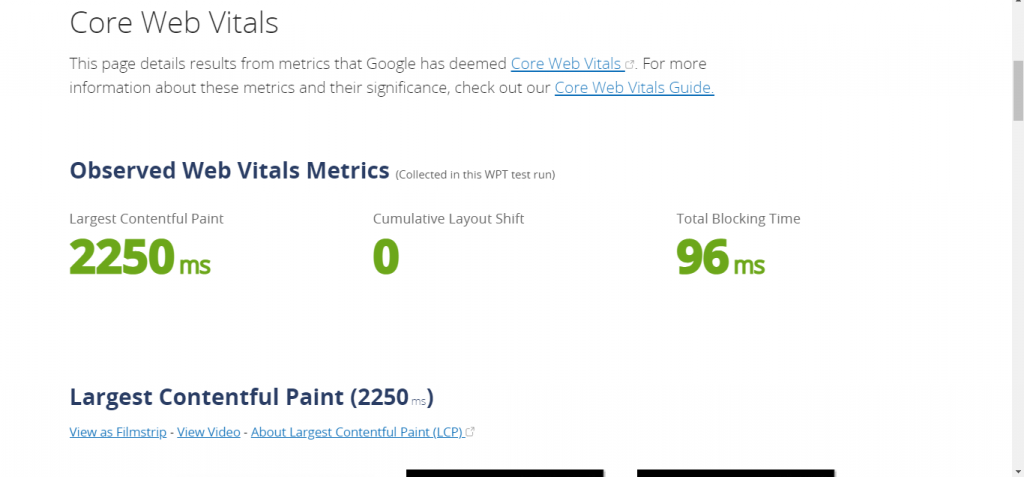
Core Web Vitals

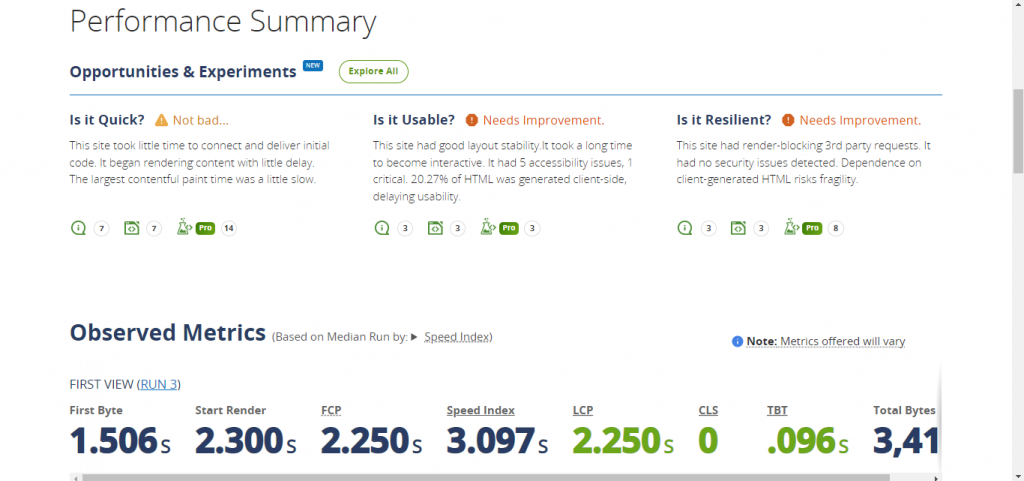
Performance Summary

You can opt for any of the tools mentioned above, but we suggest that you test them and take the time to learn what each of them offers until you find one that will meet your needs.
Next, we’ll finally move on to our top 13 ways to speed up your web page loading time.
13 Effective Ways to Speed up Web Page Loading Time
Choose the Best Hosting Solution for You

As previously established, when you’re running a website, the last thing you want is for it to be slow.
However, most of the time, site owners will often opt for a hosting provider that costs cheap which impacts page loading speed. The thing is, we go back to the same principle (and emphasise) that this can lead to frustration when users wait for pages to load. As a result, you garner higher bounce rates.
So when we tell you that your hosting choice will have an effect, it most definitely will.
Fortunately, a good hosting solution can make all the difference in the world when it comes to page speed. By choosing a provider that’s optimised for performance, you’ll ensure that your website is always up and running at its best. This is essential for keeping your visitors happy and ensuring that they stay on your site in order to convert.
With so many hosting options to choose from, don’t settle for anything less than the best. Choose a provider that’s known for its reliability and performance. With the right host, you’ll be able to rest easy knowing that your website is always up and running.
But of course, it is understandable why several businesses would opt to choose a cheap hosting solution in the beginning. Then again, it is ideal to get one that is better equipped which is more expensive but worth it in the end.
Here are a few tips for choosing your hosting provider:
- Understand the Needs of Your Site
When it comes to choosing a hosting provider, understanding the needs of your site is key. Not all providers are created equal, and some will be a better fit for specific types of sites than others. For example, if you have a high-traffic website that requires robust hosting features like unlimited storage space and bandwidth, you’ll need a provider that can offer those features. Or if you’re running a small e-commerce site, you’ll want a provider that offers secure payment processing options.
Take the time to evaluate what your site needs and then research providers that offer those features.
If you’re not sure what to look for, check out online reviews or opt for a FREE consultation with us and we’ll guide you with what you should be looking for based on your site’s particular needs. And always be sure to read the terms of service carefully before signing up so there are no surprises down the road.
- Speed
Some providers are faster than others, so it is important to do your research and find one that will be a good fit for your needs.
- Uptime
A hosting provider with a good uptime history will ensure your website is always up and running, which is essential for keeping your visitors happy and your business growing.
- Price
Price is an important consideration for many people.
As you do research on the various hosting providers, you’ll notice that some providers charge more than others and it’s important to find a provider that fits your budget.
When considering the price, take the time to look at all of the features a provider offers. The quality of their service is also important, so you should ask around to see what other people have had experiences with.
- Features
When comes to weighing the features that each provider offers, go beyond looking at basic hosting. You can consider unlimited storage space and bandwidth limitations, a free domain name, and a range of templates and tools to help you build your website.
It’s important to choose a provider that offers the features you need and not just extras that you may or may not need in the future. If you need unlimited storage space and bandwidth, for example, make sure the provider you consider has other offers that come with these.
If you’re not sure what features you need, ask the provider for advice. They should be able to help you choose the right plan for your needs.
- Customer Support
If you are having problems with your website, you need to be able to contact customer support immediately. If the provider does not offer 24/7 support, you may have to wait until the next day to get help.
Make sure to ask the provider about their level of customer support before signing up for services. Some providers offer 24/7 live chat, while others only offer support during specific hours via email. It is important to choose a provider that offers the level of support that you need.
Minimise the Sizing of Your Images

Images play a significant role in web design, as they help improve the overall look and feel of a website while providing valuable content.
Images can take up a lot of space on a web page and can slow down the loading time of a page.
Google states that, “Simply compressing images and text can be a game changer—25% of pages could save more than 250KB and 10% can save more than 1MB that way.”
Fortunately, there are a few ways to reduce the size of images, which will in turn speed up the loading time:
Compress Your Images Using a Tool Like Photoshop
This will reduce the file size without significantly affecting the quality of the image.
Use a Web-Friendly File Format Like
JPEG or PNG instead of GIF or Bitmap file formats will compress images more effectively than others.
Reduce the Dimensions of Your Images
If an image is 2000×2000 pixels, it will be larger in file size than an image that is 1000×1000 pixels. Reducing the dimensions of an image will not affect its quality as much as compressing it.
By following these tips, you can significantly reduce the size of your images and speed up the loading time of your web pages.
Enable Browser Caching

Browser caching is an important factor in how quickly a website loads. This is because the browser can store certain elements of a website on the user’s hard drive so that they don’t need to be requested again the next time the user visits the site. This speeds up the loading process, as it eliminates the need to send requests to the server for each element on the page.
In other words, when you go to a website, your browser saves pieces of the website that you visit so that it doesn’t have to load everything again the next time you go there.
There are a few ways to enable browser caching.
One is to add cache-control headers to your pages. As defined by Imperva in their article about Cache Control, “Cache-control is an HTTP header used to specify browser caching policies in both client requests and server responses. Policies include how a resource is cached, where it’s cached and its maximum age before expiring (i.e., time to live)”. Additionally, you can also add expires headers, which tell browsers when the cached files should expire.
When working with this option, make sure that you include specific instructions in the headers of HTTP responses from the hosting server as these instructions tell browsers which elements of a webpage can be cached, and how long they can be stored.
Another option is to use a caching plugin such as mod_cache for Apache or Memcached for Nginx.
Utilise a Content Distribution Network

What is a content distribution network?
Apart from it being one of the best tools available to improve your website speed, a Content Distribution Network (also known as a content delivery network and CDN for short) works by caching your site’s files on servers around the globe. A CDN can reduce the distance data requests have to travel between browsers and your host’s servers.
As a result, you can expect a substantial decrease in delayed page load times for all users, no matter where they are in the world.
Additionally, because a CDN works with your host instead of in place of it, you can continue to use your existing hosting plan without any changes or additional fees.
With everything mentioned above, a CDN is an essential tool for businesses that are experiencing high levels of traffic or are looking to prepare for substantial growth. By ensuring that users have a quick, smooth experience when visiting your website through this simple solution, you can maximise your chances of converting them into customers.
The following are a few of the CDN providers we highly recommend:
Minify CSS, JavaScript and HTML

Minifying code can have a significant impact on website performance. Minifying involves removing whitespace and code that’s no longer needed so you can decrease the time it takes for them to load in the browser.
This can add up to helping your website load more quickly, which can improve user engagement and reduce bounce rates altogether. Moreover, minifying code can also help reduce bandwidth usage.
Below are some of the tools that can help you minify CSS, JavaScript and HTML files:
Lessen HTTP Requests

Reducing the number of HTTP requests that your website makes can increase page loading speed. This is because each HTTP request involves a web browser sending a request to your server for the elements, information and other data that make up the webpage that your visitors want to open. This can add time to the overall page load time for a webpage.
When the number of HTTP requests is reduced, you ultimately minimise the amount of time that your users spend waiting for your pages to load.
After all, these HTTP requests include several files, assets and more so it would only make sense that if the requests are reduced, the faster your website speed will be.
To reduce HTTP requests, you can consider executing the following activities:
- Utilise Lazy Loading
If you’re wondering what lazy loading means, Imperva provides a clear example in their Lazy Loading article,“…For example, if a web page has an image that the user has to scroll down to see, you can display a placeholder and lazy load the full image only when the user arrives to its location”.
- Eliminate Images That Are No Longer Needed
Simply remove the images that are no longer needed to be seen by your targeted visitors.
- Reduce the File Size of Your Remaining Images
To reduce the file size of the images that you are retaining on your website, you’ll need to compress them. That way, you’ll still provide high-quality images with reduced file sizes.
Reduce Your Redirects

One of the most important things you can do to minimise the page load time is to limit the number of redirects your website uses. Redirects lead to more HTTP requests, which can add up to a slower loading speed.
Although sometimes redirects are needed for your site. But if it comes to the point that the number of redirects is more than what is optimal, it’s always best for you to try to avoid them whenever possible, and one way is by quickly fixing any links that are broken.
The goal of your website is to keep your visitors engaged in order for them to remain on your site and to provide them with what they are looking for, in hopes that they will ultimately result in becoming a customer or executing the conversion you want them to take. So try to avoid having any broken links.
Lessen the Plug-Ins for Your Site

Plug-ins can be a great way to add functionality to your website, but they can also slow down page loading speed. Too many plug-ins can cause your pages to take longer to load, so it’s important to only use the ones that are necessary. Furthermore, not all plugins are great for your site speed.
To reduce the number of plugins you’re using on your site, especially if it’s a WordPress site, carefully review each plugin and determine if it’s really necessary.
If it’s not, delete it.
Do note that there can be several plug-ins that are important to retain such as the WP Rocket plugin, as it actually helps your site.
And finally, make sure to keep your plugins updated so you’re taking advantage of any performance enhancements or security updates.
We’ve come up with a few tips for when you’re reducing or adding the number of plug-ins on your site:
- Use Plug-Ins Sparingly
Only use the ones that are absolutely necessary.
- Delete Any Unused Plug-Ins
If you’re not using a plug-in, delete it from your site.
- Optimise Your Plug-Ins
Make sure your plug-ins are properly optimised to reduce loading times.
- Choose Quality Over Quantity
Choose quality plug-ins over ones that have more features but may slow down loading times.
- Use Caching Plugins When Possible
Caching plugins can help speed up loading times by caching your website’s data locally on the user’s computer.
Lessen Your External Scripts

External scripts can often slow down a page’s loading time. This is because the browser needs to load the script that comes from elsewhere or third parties, which takes longer than if the script was included on the page itself. Additionally, if there are multiple scripts that need to be loaded, this can further slow down the page.
There are several ways to minimise the impact of external scripts on loading time. But we find the that best way is by removing any external scripts that are no longer necessary.
Maximise Asynchronous Loading

With the term itself, “asynchronous”, this means that several of your scripts will load at the same time. There are several benefits to using asynchronous loading for your CSS and JavaScript files but the main one is to help with website speed.
Loading files asynchronously can speed up your pages because the browser can continue loading other elements on the page while some of the files are still loading.
Use Gzip Files for Compression

Using Gzip for compression is a popular way to reduce the size of files such as CSS, Javascript and HTML by a web server, prior to being sent to the browser that is requesting for these files.
And thus, with a smaller file size to work with, the loading speed of web pages on your visitors’ browsers is naturally faster.
Reduce Flash Content

Adding flash content to a website can make it more interactive and engaging for users. However, reducing flash content can significantly improve your website loading time. Due to its big file size, flash content takes longer to load than other types of content.
In order for your website to load faster, you should opt for HTML5 as a replacement for your flash content.
Consider Time to First Byte

Time to First Byte, which is also abbreviated as TTFB, refers to the amount of time it takes for data from a server to be received by the browser. A TTFB that is lower than 200ms is considered to be the ideal standard.
To reduce your TTFB and improve the speed of your website you can do two things:
- Reduce HTTP requests
You can do this by minifying and combining scripts and stylesheets, and by using lazy loading for images.
- Browser Caching
You can enable browser caching by adding expiration dates and cache headers to your files and use a CDN to serve your content.
Conclusion
If you’re looking for ways to speed up your website, the tips we’ve outlined here will help get you started. By following these simple steps, you can make your website faster for your visitors and improve their overall experience.
We recommend trying out a few of these methods one at a time and see which ones will work best for you.
And if you need any help getting started, our team is more than happy to assist.